如何在WordPress中使用Post Reactions吸引读者
您是否希望提高网站的用户参与度?发布反应是您的读者在不留言的情况下在博客上留下反馈的简便方法。在本文中,我们将向您展示如何在WordPress中添加后期反应。
反应是Blogger平台中的一项功能,允许访问者以简单而匿名的方式提供有关您帖子的反馈,而无需留下评论。当我们的一个用户从Blogger切换到WordPress时,他们问我们是否有办法在WordPress中复制该功能。
幸运的是有一个插件。
Video Tutorial
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要做的第一件事就是安装并激活Reaction Buttons插件。激活后,您需要访问 Settings»Reaction Buttons 来配置插件设置。
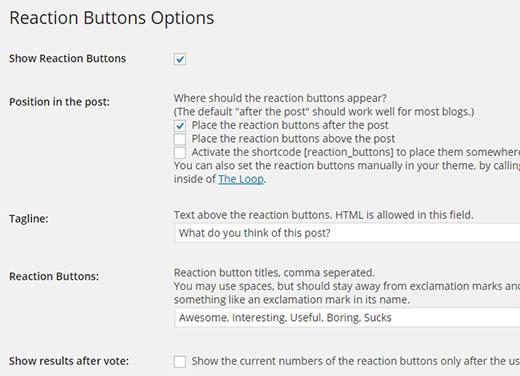
屏幕上的第一个选项是显示反应按钮,并且您要确保选中它。如果不加以检查,即使插件处于活动状态,反应按钮也不会显示在您的网站上。
接下来,您可以选择按钮的显示位置。默认选项位于帖子下方。
您还可以自定义按钮之前显示的文本以及按钮标签。默认按钮是Awesome,Interesting,Useful,Boring,Sucks。
在其他设置中,您可以决定按钮显示在哪个WordPress页面上,限制每个用户一个投票,排除类别等。
自定义反应按钮的外观
尽管这些按钮是预先设置的,但它可能与您网站的配色方案不匹配。如果要自定义其外观,则首先必须禁用插件的默认CSS。
您可以在插件的设置页面上执行此操作。
在复选框下方,您将看到插件的 reaction_buttons.css stylesheet的链接。单击该链接以复制您必须自定义的元素。
接下来你需要做的就是将自定义的CSS复制并粘贴到你的主题或子主题的样式表中。
这是我们用来为按钮添加自定义背景颜色的示例CSS。
/* the reaction buttons region */ div.reaction_buttons{ margin-top: 20px; font-size: 0.8em; text-align: left; } /* a single button */ div.reaction_buttons .reaction_button { line-height: 3.2em; padding: 5px; margin: 0 3px; margin-bottom: 25px; cursor: pointer; background-color:#007fba; color:#FFF; } /* the button while hovering over it */ div.reaction_buttons > .reaction_button:hover { background-color: #0F6; } /* the button after voting div.reaction_buttons > .voted, div.reaction_buttons > .voted:hover { } /* /* number of votes including parantheses. .reaction_buttons .reaction_button .count { } */ /* number of votes in between the parantheses. .reaction_buttons .reaction_button .count_number { } */ #sidebar div.widget_reaction_buttons h3 { margin: 0; margin-top: 4px; font-size: 1.1em; } #sidebar div.widget_reaction_buttons ol { margin-left: 25px; }
按钮在我们的测试网站上的显示方式如下:
我们希望本文能帮助您了解如何在WordPress博客中添加后期反应,以提高您的参与度。
您可能还想查看本教程,了解如何在WordPress中批准他们的评论时通知用户。
如果您喜欢这篇文章,那么请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
您是否希望提高网站的用户参与度?发布反应是您的读者在不留言的情况下在博客上留下反馈的简便方法。在本文中,我们将向您展示如何在WordPress中添加后期反应。
反应是Blogger平台中的一项功能,允许访问者以简单而匿名的方式提供有关您帖子的反馈,而无需留下评论。当我们的一个用户从Blogger切换到WordPress时,他们问我们是否有办法在WordPress中复制该功能。
幸运的是有一个插件。
Video Tutorial
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要做的第一件事就是安装并激活Reaction Buttons插件。激活后,您需要访问 Settings»Reaction Buttons 来配置插件设置。
屏幕上的第一个选项是显示反应按钮,并且您要确保选中它。如果不加以检查,即使插件处于活动状态,反应按钮也不会显示在您的网站上。
接下来,您可以选择按钮的显示位置。默认选项位于帖子下方。
您还可以自定义按钮之前显示的文本以及按钮标签。默认按钮是Awesome,Interesting,Useful,Boring,Sucks。
在其他设置中,您可以决定按钮显示在哪个WordPress页面上,限制每个用户一个投票,排除类别等。
自定义反应按钮的外观
尽管这些按钮是预先设置的,但它可能与您网站的配色方案不匹配。如果要自定义其外观,则首先必须禁用插件的默认CSS。
您可以在插件的设置页面上执行此操作。
在复选框下方,您将看到插件的 reaction_buttons.css stylesheet的链接。单击该链接以复制您必须自定义的元素。
接下来你需要做的就是将自定义的CSS复制并粘贴到你的主题或子主题的样式表中。
这是我们用来为按钮添加自定义背景颜色的示例CSS。
/* the reaction buttons region */ div.reaction_buttons{ margin-top: 20px; font-size: 0.8em; text-align: left; } /* a single button */ div.reaction_buttons .reaction_button { line-height: 3.2em; padding: 5px; margin: 0 3px; margin-bottom: 25px; cursor: pointer; background-color:#007fba; color:#FFF; } /* the button while hovering over it */ div.reaction_buttons > .reaction_button:hover { background-color: #0F6; } /* the button after voting div.reaction_buttons > .voted, div.reaction_buttons > .voted:hover { } /* /* number of votes including parantheses. .reaction_buttons .reaction_button .count { } */ /* number of votes in between the parantheses. .reaction_buttons .reaction_button .count_number { } */ #sidebar div.widget_reaction_buttons h3 { margin: 0; margin-top: 4px; font-size: 1.1em; } #sidebar div.widget_reaction_buttons ol { margin-left: 25px; }
按钮在我们的测试网站上的显示方式如下:
我们希望本文能帮助您了解如何在WordPress博客中添加后期反应,以提高您的参与度。
您可能还想查看本教程,了解如何在WordPress中批准他们的评论时通知用户。
如果您喜欢这篇文章,那么请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。