如何为WordPress博客添加表情符号支持
Emojis很有趣又可爱。它们允许您在不使用太多单词的情况下表达自己。这就是为什么它们在社交媒体网站和短信应用程序中如此受欢迎。许多WordPress用户正在寻找为他们的WordPress网站添加表情符号支持的方法。在本文中,我们将向您展示如何使用WP Emoji One为您的WordPress博客添加表情符号支持。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
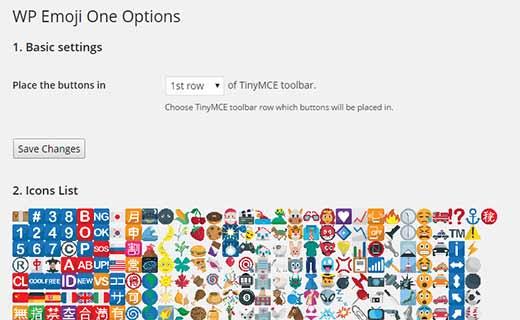
您需要做的第一件事是安装并激活WP Emoji One插件。激活后,请访问设置»WP Emoji One 配置插件设置。
此插件向默认的WordPress可视化编辑器添加一个按钮。设置页面上的第一个选项是选择您希望按钮显示的行。默认情况下,它被选择在第一行,但如果您希望按钮显示在另一行上,则可以更改它。之后只需点击保存更改用于存储设置的按钮。
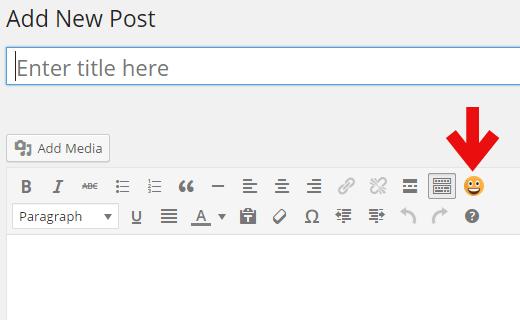
要查看正在运行的Emojis,只需创建新帖子或编辑现有帖子即可。您应该在WordPress可视化编辑器中看到一个新的表情符号按钮。如果您没有看到按钮,那么您可能正在使用文本编辑器。
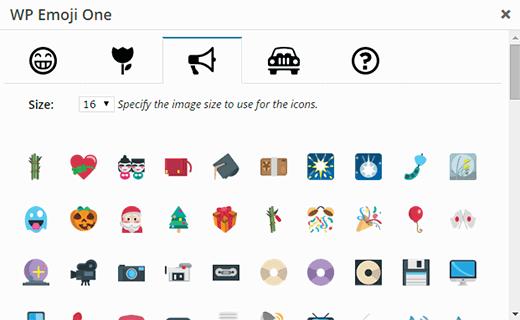
单击该按钮将弹出一个弹出窗口,您只需单击它即可选择要插入的表情符号。您还可以选择16,18,24,32和64px的可用尺寸。
目前有超过840个表情符号可供您使用。这些表情符号分为四类,每个类别都有自己的选项卡。您可以通过单击类别图标在它们之间切换。
图标集和表情符号支持基于Emoji One开源项目。该项目的目的是提供一套通用的表情符号图标,用于现代网络和移动应用程序。
在撰写本文时,WP Emoji One不支持WordPress评论中的表情符号图标。但是,插件作者计划在将来的版本中添加此功能。
我们希望本文能帮助您为WordPress网站添加表情符号支持。WordPress还附带了很好的老式表情符号。您可以通过访问设置»编写并选中旁边的框来启用它们。转换表情符号’这将允许您创建基本像
这样的表情符号如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
Emojis很有趣又可爱。它们允许您在不使用太多单词的情况下表达自己。这就是为什么它们在社交媒体网站和短信应用程序中如此受欢迎。许多WordPress用户正在寻找为他们的WordPress网站添加表情符号支持的方法。在本文中,我们将向您展示如何使用WP Emoji One为您的WordPress博客添加表情符号支持。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活WP Emoji One插件。激活后,请访问设置»WP Emoji One 配置插件设置。
此插件向默认的WordPress可视化编辑器添加一个按钮。设置页面上的第一个选项是选择您希望按钮显示的行。默认情况下,它被选择在第一行,但如果您希望按钮显示在另一行上,则可以更改它。之后只需点击保存更改用于存储设置的按钮。
要查看正在运行的Emojis,只需创建新帖子或编辑现有帖子即可。您应该在WordPress可视化编辑器中看到一个新的表情符号按钮。如果您没有看到按钮,那么您可能正在使用文本编辑器。
单击该按钮将弹出一个弹出窗口,您只需单击它即可选择要插入的表情符号。您还可以选择16,18,24,32和64px的可用尺寸。
目前有超过840个表情符号可供您使用。这些表情符号分为四类,每个类别都有自己的选项卡。您可以通过单击类别图标在它们之间切换。
图标集和表情符号支持基于Emoji One开源项目。该项目的目的是提供一套通用的表情符号图标,用于现代网络和移动应用程序。
在撰写本文时,WP Emoji One不支持WordPress评论中的表情符号图标。但是,插件作者计划在将来的版本中添加此功能。
我们希望本文能帮助您为WordPress网站添加表情符号支持。WordPress还附带了很好的老式表情符号。您可以通过访问设置»编写并选中旁边的框来启用它们。转换表情符号’这将允许您创建基本像
这样的表情符号如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。