如何在WordPress中为站点访问者添加可调整大小的文本
您是否在某些热门网站上看到了字体大小调整按钮?这些按钮的目的是为低视力的访问者提供一种更简单的方法来调整字体大小而不会破坏网站的布局。即使您可以通过按CTRL和+键来使用浏览器的内置缩放功能,它也会增加页面上每个元素的大小,而不仅仅是文本。在本文中,我们将向您展示如何在WordPress中为网站访问者添加可调整大小的文本。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
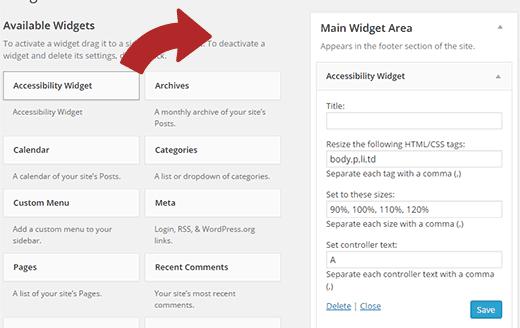
您需要的第一件事要做的是在您的网站上安装并激活Accessibility Widget插件。激活后,只需转到外观»窗口小部件并将可访问性窗口小部件拖放到侧边栏中。
您可以输入小部件的标题。接下来,您需要选择窗口小部件将影响哪些HTML元素或CSS类。默认选项是正文,段落,列表项和表格单元格。这些选项适用于大多数网站。
窗口小部件最多允许四个调整大小选项。默认选项为90%,100%,110%和120%。您可以在此处增加或减少字体大小。最后一个小部件设置是控制器文本。这是用户将看到的文本。通常,字母A用于表示字体调整大小选项。完成后,单击“保存”按钮以存储窗口小部件设置。
您现在可以访问您的网站以查看正在运行的小部件。这就是小部件现在应该在您的网站上显示的方式:
如果您觉得控制器文本不明显,那么您可以使用CSS更改它。例如,在主题的样式表中添加此CSS代码:
.widget_accesstxt a { border: 2px solid #000; padding: 2px; font-weight: bold; }
此CSS将在控制器文本周围添加边框,使其变为粗体,并添加一些填充。
我们希望本文能帮助您在WordPress网站中添加可调整大小的文本选项。您可能还想查看我们的指南,了解如何改善WordPress网站的辅助功能。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
您是否在某些热门网站上看到了字体大小调整按钮?这些按钮的目的是为低视力的访问者提供一种更简单的方法来调整字体大小而不会破坏网站的布局。即使您可以通过按CTRL和+键来使用浏览器的内置缩放功能,它也会增加页面上每个元素的大小,而不仅仅是文本。在本文中,我们将向您展示如何在WordPress中为网站访问者添加可调整大小的文本。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是在您的网站上安装并激活Accessibility Widget插件。激活后,只需转到外观»窗口小部件并将可访问性窗口小部件拖放到侧边栏中。
您可以输入小部件的标题。接下来,您需要选择窗口小部件将影响哪些HTML元素或CSS类。默认选项是正文,段落,列表项和表格单元格。这些选项适用于大多数网站。
窗口小部件最多允许四个调整大小选项。默认选项为90%,100%,110%和120%。您可以在此处增加或减少字体大小。最后一个小部件设置是控制器文本。这是用户将看到的文本。通常,字母A用于表示字体调整大小选项。完成后,单击“保存”按钮以存储窗口小部件设置。
您现在可以访问您的网站以查看正在运行的小部件。这就是小部件现在应该在您的网站上显示的方式:
如果您觉得控制器文本不明显,那么您可以使用CSS更改它。例如,在主题的样式表中添加此CSS代码:
.widget_accesstxt a { border: 2px solid #000; padding: 2px; font-weight: bold; }
此CSS将在控制器文本周围添加边框,使其变为粗体,并添加一些填充。
我们希望本文能帮助您在WordPress网站中添加可调整大小的文本选项。您可能还想查看我们的指南,了解如何改善WordPress网站的辅助功能。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。