如何使用Staffer在WordPress中添加员工配置文件
我们经常被问及在WordPress中添加员工成员资料的简单方法。以前,我们向您展示了如何添加职员成员资料页面,但它需要编辑模板。如果我们告诉您有一种更简单的方法来管理WordPress中的员工成员资料怎么办?在本文中,我们将向您展示如何使用Staffer在WordPress中添加员工成员配置文件。希望本教程能够让大多数用户更容易添加员工。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活Staffer插件。激活后,插件将添加一个名为Staff的新管理菜单和名为Staffer Options的配置区域。
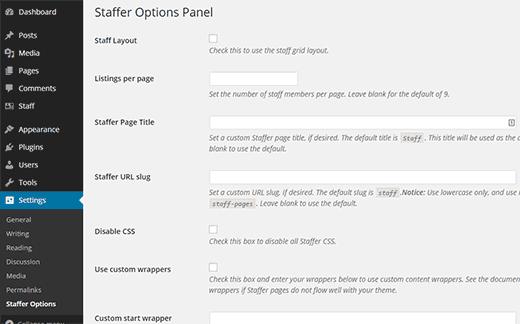
要配置插件设置,您需要访问设置»Staffer选项。
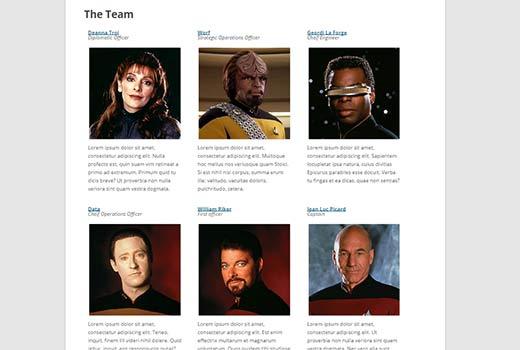
如果要以漂亮的网格布局显示员工照片和说明,请检查页面上的第一个选项。接下来,您需要选择要在页面上显示的配置文件数。默认情况下,它会显示9个配置文件,但您可以根据自己的喜好进行更改。Staffer还允许您为Staff页面选择自定义页面标题和URL slug。
由于有数以千计的WordPress主题及其自己的样式表和布局,因此很难使网格CSS与每个主题完美配合。这就是为什么插件可以选择将网格包裹在您自己的自定义包装器周围。
要进一步调整网格的外观,您还可以添加自己的自定义CSS规则。当我们用TwentyTwelve默认主题测试插件时,我们不得不使用这一行CSS。
.staffer-archive-grid li { vertical-align:top; }
对设置满意后,需要单击保存更改按钮以保存设置。
添加员工档案
员工可以更轻松地添加员工档案。但是,除非您有权在您的网站上编辑或撰写帖子,否则您的员工无法编辑自己的个人资料。要创建员工配置文件页面,您需要访问员工»添加新的
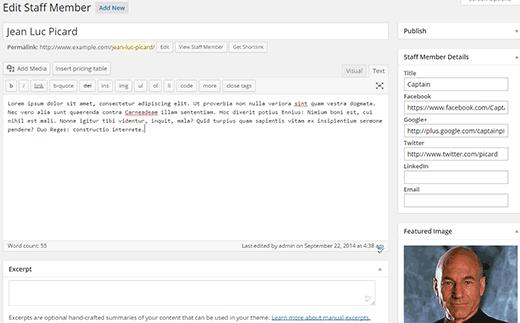
首先添加您的员工成员名称,然后在帖子编辑器中添加传记信息。在右侧,您将看到一个自定义框。自定义元框中的第一个选项标记为标题。您可以在此处添加个人在组织中的角色或职位。在此之下,您可以添加指向工作人员社交媒体配置文件的链接。
您可以点击特色图片并上传个人资料照片,添加员工照片。完成后,您可以保存员工配置文件或发布它。
在您的WordPress网站上显示工作人员个人资料
由于Staffer使用名为staff的自定义帖子类型来存储成员个人资料,因此所有员工个人资料都会自动显示在Staff页面上。
如果您在WordPress网站上使用SEO友好的URL结构,那么默认情况下,您的员工成员页面的URL将是:
http://www.example.com/staff/
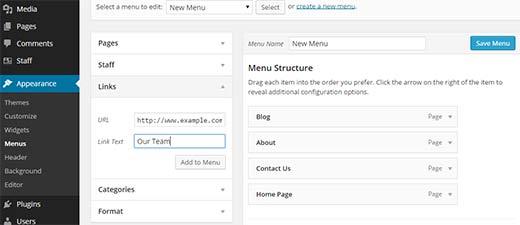
您可以在您的管理区域中转到外观»菜单,在您网站的导航菜单中添加此网址。在左侧,您需要在“链接”区域中添加URL和标题。单击“添加到菜单”按钮,然后单击“保存菜单”按钮以保存更改。您工作人员页面的链接将显示在您网站的导航菜单中。
我们希望本文能帮助您学习在WordPress中添加员工成员个人资料页面的更简单方法。如果您只想显示一个简单的工作人员列表,那么请查看我们的指南,了解如何在WordPress中创建简单的人员列表。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
我们经常被问及在WordPress中添加员工成员资料的简单方法。以前,我们向您展示了如何添加职员成员资料页面,但它需要编辑模板。如果我们告诉您有一种更简单的方法来管理WordPress中的员工成员资料怎么办?在本文中,我们将向您展示如何使用Staffer在WordPress中添加员工成员配置文件。希望本教程能够让大多数用户更容易添加员工。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活Staffer插件。激活后,插件将添加一个名为Staff的新管理菜单和名为Staffer Options的配置区域。
要配置插件设置,您需要访问设置»Staffer选项。
如果要以漂亮的网格布局显示员工照片和说明,请检查页面上的第一个选项。接下来,您需要选择要在页面上显示的配置文件数。默认情况下,它会显示9个配置文件,但您可以根据自己的喜好进行更改。Staffer还允许您为Staff页面选择自定义页面标题和URL slug。
由于有数以千计的WordPress主题及其自己的样式表和布局,因此很难使网格CSS与每个主题完美配合。这就是为什么插件可以选择将网格包裹在您自己的自定义包装器周围。
要进一步调整网格的外观,您还可以添加自己的自定义CSS规则。当我们用TwentyTwelve默认主题测试插件时,我们不得不使用这一行CSS。
.staffer-archive-grid li { vertical-align:top; }
对设置满意后,需要单击保存更改按钮以保存设置。
添加员工档案
员工可以更轻松地添加员工档案。但是,除非您有权在您的网站上编辑或撰写帖子,否则您的员工无法编辑自己的个人资料。要创建员工配置文件页面,您需要访问员工»添加新的
首先添加您的员工成员名称,然后在帖子编辑器中添加传记信息。在右侧,您将看到一个自定义框。自定义元框中的第一个选项标记为标题。您可以在此处添加个人在组织中的角色或职位。在此之下,您可以添加指向工作人员社交媒体配置文件的链接。
您可以点击特色图片并上传个人资料照片,添加员工照片。完成后,您可以保存员工配置文件或发布它。
在您的WordPress网站上显示工作人员个人资料
由于Staffer使用名为staff的自定义帖子类型来存储成员个人资料,因此所有员工个人资料都会自动显示在Staff页面上。
如果您在WordPress网站上使用SEO友好的URL结构,那么默认情况下,您的员工成员页面的URL将是:
http://www.example.com/staff/
您可以在您的管理区域中转到外观»菜单,在您网站的导航菜单中添加此网址。在左侧,您需要在“链接”区域中添加URL和标题。单击“添加到菜单”按钮,然后单击“保存菜单”按钮以保存更改。您工作人员页面的链接将显示在您网站的导航菜单中。
我们希望本文能帮助您学习在WordPress中添加员工成员个人资料页面的更简单方法。如果您只想显示一个简单的工作人员列表,那么请查看我们的指南,了解如何在WordPress中创建简单的人员列表。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。