如何自动调整WordPress边栏以匹配内容高度
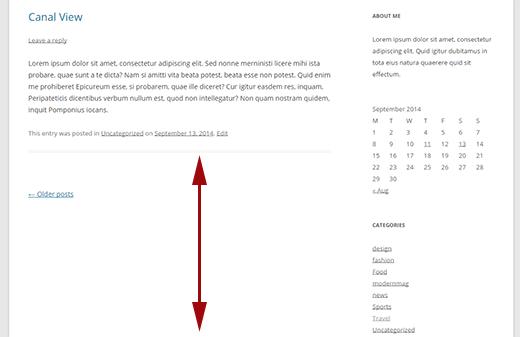
小部件使得向WordPress侧边栏添加很酷的东西变得非常容易。但是,有时您的侧边栏可能比实际内容区域长得多。最近,用户询问是否有办法自动使侧边栏高度与内容区域相同以使其对称。在本文中,我们将向您展示如何自动调整WordPress侧边栏以匹配内容高度。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
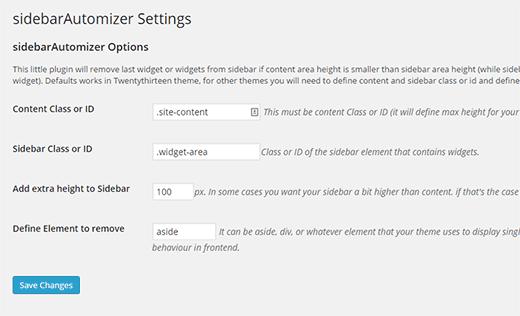
首先您需要安装并激活SidebarAutomizer插件。激活后,转到设置»sidebarAutomizer 配置插件。
您可以通过输入内容和侧边栏容器的div ID或Class来自动调整侧边栏的高度。这些值对于每个主题都是不同的,这就是插件无法自动检测它们的原因。找到这些值很容易。您只需在Google Chrome中打开您的网站,然后右键点击您网站上的任意位置打开Inspect Element。
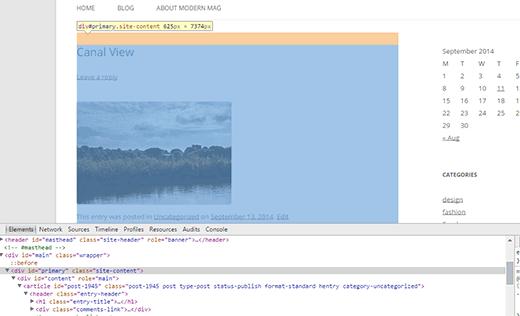
这会将您的浏览器屏幕分为三个部分。在左下角的屏幕上,您将能够看到页面的HTML源代码。将鼠标移动到HTML源代码中的不同元素上将在上部窗口中突出显示它们。您需要找到包含主要内容区域的div。
如您所见,在上面的屏幕截图中,包含内容区域的div使用ID主要和类网站内容。
再次重复检查元素进程,以查找用于侧边栏和单个窗口小部件元素的div ID或类。
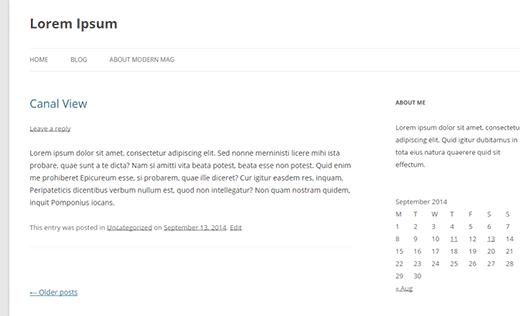
就这样。您现在可以保存设置。访问您网站上的侧边栏高度应该比内容区域长的页面。您会注意到插件会自动隐藏额外的小部件以调整侧边栏高度。
我们希望本文能帮助您自动调整WordPress侧边栏以匹配内容高度。您可能还想了解如何在特定的WordPress页面上显示/隐藏小部件。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
小部件使得向WordPress侧边栏添加很酷的东西变得非常容易。但是,有时您的侧边栏可能比实际内容区域长得多。最近,用户询问是否有办法自动使侧边栏高度与内容区域相同以使其对称。在本文中,我们将向您展示如何自动调整WordPress侧边栏以匹配内容高度。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
首先您需要安装并激活SidebarAutomizer插件。激活后,转到设置»sidebarAutomizer 配置插件。
您可以通过输入内容和侧边栏容器的div ID或Class来自动调整侧边栏的高度。这些值对于每个主题都是不同的,这就是插件无法自动检测它们的原因。找到这些值很容易。您只需在Google Chrome中打开您的网站,然后右键点击您网站上的任意位置打开Inspect Element。
这会将您的浏览器屏幕分为三个部分。在左下角的屏幕上,您将能够看到页面的HTML源代码。将鼠标移动到HTML源代码中的不同元素上将在上部窗口中突出显示它们。您需要找到包含主要内容区域的div。
如您所见,在上面的屏幕截图中,包含内容区域的div使用ID主要和类网站内容。
再次重复检查元素进程,以查找用于侧边栏和单个窗口小部件元素的div ID或类。
就这样。您现在可以保存设置。访问您网站上的侧边栏高度应该比内容区域长的页面。您会注意到插件会自动隐藏额外的小部件以调整侧边栏高度。
我们希望本文能帮助您自动调整WordPress侧边栏以匹配内容高度。您可能还想了解如何在特定的WordPress页面上显示/隐藏小部件。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。