如何在WordPress中显示社交媒体关注者计为文本
您是否遇到过一个网站,显示他们的社交媒体关注者数量以及图标?最近,我们的一位用户问我们是否有一种简单的方法可以在不编写任何代码的情况下将自己的社交媒体关注者数量显示为WordPress中的文本。在本文中,我们将向您展示如何在WordPress中显示社交媒体关注者计为文本。
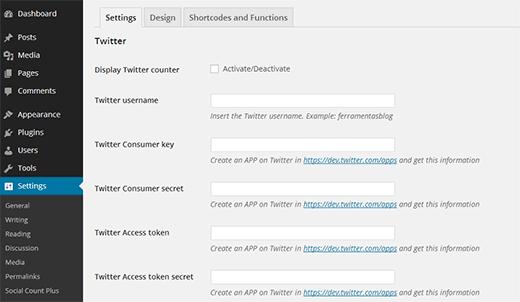
您需要做的第一件事是安装并激活Social Count Plus插件。激活后,您需要转到设置»社交计数加输入您的社交媒体配置文件。
首先,您需要在没有@符号的情况下输入您的Twitter用户名。例如 wpbeginner 。
要获取Twitter消费者密钥,消费者密钥,访问令牌和访问令牌密钥,您需要访问Twitter Developer网站并创建Twitter应用程序。不要担心它听起来比实际更难,我们将引导您完成整个过程。
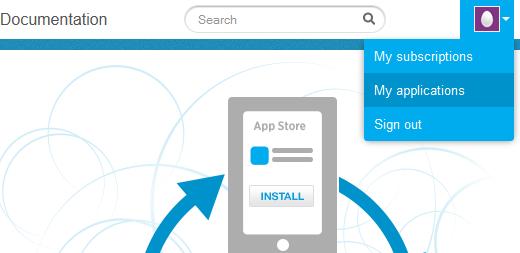
首先,您需要使用您的Twitter用户名和密码登录。登录后,您需要单击屏幕右上角的个人资料照片,然后从下拉列表中单击我的应用程序。
Twitter将向您显示您之前创建的一些应用程序,或者它会告诉您当前没有任何应用程序。在任何一种情况下,您都需要单击 Create New App 按钮。
在下一个屏幕上,为您的应用提供名称,添加一些说明,然后输入您网站的网址。之后,请检查条款和条件下方的“我同意”框。最后,单击创建您的Twitter应用程序按钮。
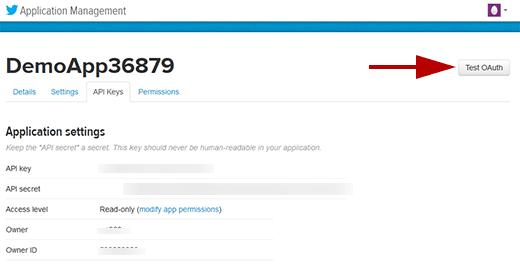
Twitter现在将创建您的应用程序,您将登陆您的应用程序设置页面。在那里,您需要单击API设置选项卡。在API设置上,向下滚动到您的访问令牌部分,然后单击生成我的访问令牌按钮。Twitter将重新加载页面并向您显示已为您生成访问令牌的通知。之后,您需要单击Test oAuth按钮。
在下一个屏幕上,您将获得在WordPress网站上复制和粘贴Social Count Plus设置所需的所有密钥。
输入您的Twitter密钥后,您可以添加您的Facebook页面ID。要获取您的Facebook页面ID,您需要在以管理员身份查看页面时单击编辑页面。
其他选项很简单。您可以添加自己的YouTube个人资料,YouTube频道网址,Google Plus页面,Instagram,SoundCloud等。您还可以选择显示总发布和评论计数。完成后,单击“保存更改”按钮以存储设置。
为社交媒体关注者选择设计计数按钮
Social Count Plus有6种不同的按钮设计可供选择。您还可以通过转到Social Counts Plus设置中的“设计”选项卡,为关注者计数文本选择文本颜色。
为社交计数按钮选择设计后,您需要单击“保存更改”按钮来存储设置。
在您的站点上显示社交计数
您可以使用小部件,短代码和模板标记显示社交计数按钮。如果要将社交计数按钮添加到博客侧边栏,则需要转到外观»窗口小部件并将Social Count Plus窗口小部件拖放到侧边栏。
该插件附带了许多短代码和功能,您可以在帖子,页面或主题的模板文件中使用这些短代码和功能来显示社交计数按钮。插件的设置页面上的“短代码和功能”选项卡下提供了这些短代码和功能的列表。
我们希望这篇文章可以帮助您在WordPress博客上显示您的社交媒体关注者数量。
您是否遇到过一个网站,显示他们的社交媒体关注者数量以及图标?最近,我们的一位用户问我们是否有一种简单的方法可以在不编写任何代码的情况下将自己的社交媒体关注者数量显示为WordPress中的文本。在本文中,我们将向您展示如何在WordPress中显示社交媒体关注者计为文本。
您需要做的第一件事是安装并激活Social Count Plus插件。激活后,您需要转到设置»社交计数加输入您的社交媒体配置文件。
首先,您需要在没有@符号的情况下输入您的Twitter用户名。例如 wpbeginner 。
要获取Twitter消费者密钥,消费者密钥,访问令牌和访问令牌密钥,您需要访问Twitter Developer网站并创建Twitter应用程序。不要担心它听起来比实际更难,我们将引导您完成整个过程。
首先,您需要使用您的Twitter用户名和密码登录。登录后,您需要单击屏幕右上角的个人资料照片,然后从下拉列表中单击我的应用程序。
Twitter将向您显示您之前创建的一些应用程序,或者它会告诉您当前没有任何应用程序。在任何一种情况下,您都需要单击 Create New App 按钮。
在下一个屏幕上,为您的应用提供名称,添加一些说明,然后输入您网站的网址。之后,请检查条款和条件下方的“我同意”框。最后,单击创建您的Twitter应用程序按钮。
Twitter现在将创建您的应用程序,您将登陆您的应用程序设置页面。在那里,您需要单击API设置选项卡。在API设置上,向下滚动到您的访问令牌部分,然后单击生成我的访问令牌按钮。Twitter将重新加载页面并向您显示已为您生成访问令牌的通知。之后,您需要单击Test oAuth按钮。
在下一个屏幕上,您将获得在WordPress网站上复制和粘贴Social Count Plus设置所需的所有密钥。
输入您的Twitter密钥后,您可以添加您的Facebook页面ID。要获取您的Facebook页面ID,您需要在以管理员身份查看页面时单击编辑页面。
其他选项很简单。您可以添加自己的YouTube个人资料,YouTube频道网址,Google Plus页面,Instagram,SoundCloud等。您还可以选择显示总发布和评论计数。完成后,单击“保存更改”按钮以存储设置。
为社交媒体关注者选择设计计数按钮
Social Count Plus有6种不同的按钮设计可供选择。您还可以通过转到Social Counts Plus设置中的“设计”选项卡,为关注者计数文本选择文本颜色。
为社交计数按钮选择设计后,您需要单击“保存更改”按钮来存储设置。
在您的站点上显示社交计数
您可以使用小部件,短代码和模板标记显示社交计数按钮。如果要将社交计数按钮添加到博客侧边栏,则需要转到外观»窗口小部件并将Social Count Plus窗口小部件拖放到侧边栏。
该插件附带了许多短代码和功能,您可以在帖子,页面或主题的模板文件中使用这些短代码和功能来显示社交计数按钮。插件的设置页面上的“短代码和功能”选项卡下提供了这些短代码和功能的列表。
我们希望这篇文章可以帮助您在WordPress博客上显示您的社交媒体关注者数量。