如何在WordPress中添加Disqus评论系统
Disqus发音为“discuss”是一个受欢迎的WordPress第三方评论系统。如果你已经浏览了一个多星期的网页,那么你可能会遇到一个使用Disqus的网站。许多热门网站,包括CNN,The Next Web,Bloomberg,CNBC,The Atlantic,以及现在的WPBeginner都在使用Disqus。在本文中,我们将向您展示如何在WordPress中添加Disqus评论系统。我们还将讨论我们切换到使用Disqus的原因。
更新:我们不再在我们的网站上使用Disqus。以下是我们切换到Disqus的原因。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
在WordPress中添加Disqus评论系统
为WordPress添加Disqus评论系统非常容易。您需要做的第一件事是访问Disqus网站并登录或注册一个新帐户。登录后,单击对于网站链接在Disqus徽标旁边。
在下一个屏幕上,您需要点击屏幕右上角的个人资料图片旁边的添加Disqus到您的网站按钮。
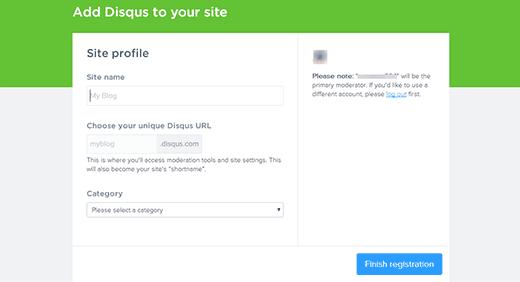
这将带您进入注册表单,您需要提供您的网站信息。提供您的博客或网站的标题,然后在disqus评论系统中为您的网站选择一个唯一的URL。在您的网站上安装Disqus后,您可以在此处访问所有评论。最后为您的网站选择一个类别。完成后,点击完成注册按钮。
注册后,系统会要求您选择平台。您需要单击WordPress,它将向您显示在WordPress站点上设置Disqus评论系统的进一步说明。不要担心我们会引导您完成这些说明。
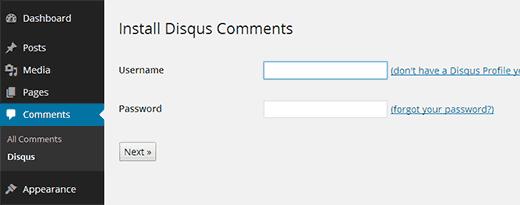
现在您已经为Disqus评论系统注册了您的网站,现在是时候将您的WordPress网站连接到Disqus平台了。为此,您需要安装并激活Disqus评论系统插件。激活后,转到评论»设置并使用您的Disqus帐户登录。
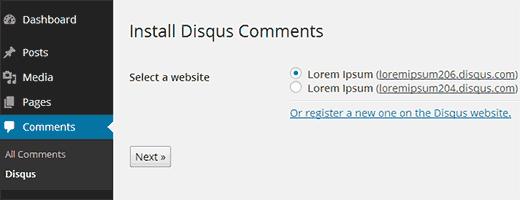
登录后,您将看到您为Disqus评论系统注册的网站。选择站点并单击下一步按钮以完成设置。
就这样。您已成功将Disqus评论系统添加到您的网站。您可以通过访问您网站上的任何帖子来查看它的实际操作,您将在您的网站上看到Disqus评论而不是WordPress评论。
将较旧的WordPress评论导出到Disqus
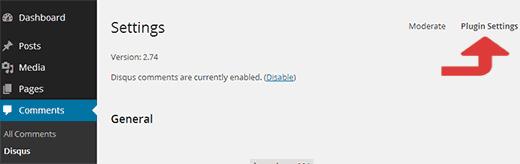
由于Disqus评论系统接管了WordPress网站上的评论显示,这意味着用户无法看到存储在WordPress网站上的评论。要解决这个问题,您必须将这些评论导出到Disqus评论系统。在WordPress管理区域中,转到评论»Disqus 并单击屏幕右上角的插件设置选项卡。
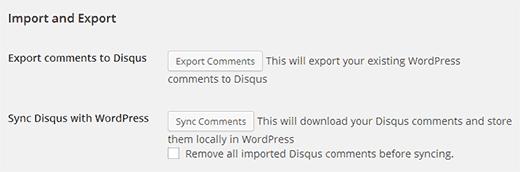
在插件的设置页面上,向下滚动到导入和导出部分,然后单击导出注释按钮。这将启动导入过程,所有旧的WordPress评论将导出到Disqus评论系统。
Moderating Disqus评论
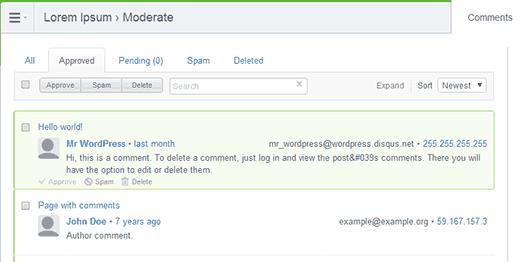
您可以通过访问来评论Disqus评论评论»Disqus 。你会在那里找到一个链接到Disqus评论管理页面的按钮。您可以在此处批准,垃圾邮件或删除评论。
故障排除Disqus评论显示问题
在一些WordPress主题上,Disqus评论区域可能比帖子和页面区域的其余部分显得更宽。要解决此问题,您需要确定主题中内容区域的宽度,然后将此CSS添加到主题或子主题的样式表中。
#disqus_thread { margin: 0 auto; max-width: 604px; }
此CSS将注释区域的最大宽度设置为604px并将其居中显示在屏幕上。您的主题可能有不同的宽度,因此您必须相应地调整它以满足您的需求。
我们希望本文能帮助您在WordPress中添加Disqus评论系统。如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程,或者加入我们的Twitter和Google+。
Disqus发音为“discuss”是一个受欢迎的WordPress第三方评论系统。如果你已经浏览了一个多星期的网页,那么你可能会遇到一个使用Disqus的网站。许多热门网站,包括CNN,The Next Web,Bloomberg,CNBC,The Atlantic,以及现在的WPBeginner都在使用Disqus。在本文中,我们将向您展示如何在WordPress中添加Disqus评论系统。我们还将讨论我们切换到使用Disqus的原因。
更新:我们不再在我们的网站上使用Disqus。以下是我们切换到Disqus的原因。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
在WordPress中添加Disqus评论系统
为WordPress添加Disqus评论系统非常容易。您需要做的第一件事是访问Disqus网站并登录或注册一个新帐户。登录后,单击对于网站链接在Disqus徽标旁边。
在下一个屏幕上,您需要点击屏幕右上角的个人资料图片旁边的添加Disqus到您的网站按钮。
这将带您进入注册表单,您需要提供您的网站信息。提供您的博客或网站的标题,然后在disqus评论系统中为您的网站选择一个唯一的URL。在您的网站上安装Disqus后,您可以在此处访问所有评论。最后为您的网站选择一个类别。完成后,点击完成注册按钮。
注册后,系统会要求您选择平台。您需要单击WordPress,它将向您显示在WordPress站点上设置Disqus评论系统的进一步说明。不要担心我们会引导您完成这些说明。
现在您已经为Disqus评论系统注册了您的网站,现在是时候将您的WordPress网站连接到Disqus平台了。为此,您需要安装并激活Disqus评论系统插件。激活后,转到评论»设置并使用您的Disqus帐户登录。
登录后,您将看到您为Disqus评论系统注册的网站。选择站点并单击下一步按钮以完成设置。
就这样。您已成功将Disqus评论系统添加到您的网站。您可以通过访问您网站上的任何帖子来查看它的实际操作,您将在您的网站上看到Disqus评论而不是WordPress评论。
将较旧的WordPress评论导出到Disqus
由于Disqus评论系统接管了WordPress网站上的评论显示,这意味着用户无法看到存储在WordPress网站上的评论。要解决这个问题,您必须将这些评论导出到Disqus评论系统。在WordPress管理区域中,转到评论»Disqus 并单击屏幕右上角的插件设置选项卡。
在插件的设置页面上,向下滚动到导入和导出部分,然后单击导出注释按钮。这将启动导入过程,所有旧的WordPress评论将导出到Disqus评论系统。
Moderating Disqus评论
您可以通过访问来评论Disqus评论评论»Disqus 。你会在那里找到一个链接到Disqus评论管理页面的按钮。您可以在此处批准,垃圾邮件或删除评论。
故障排除Disqus评论显示问题
在一些WordPress主题上,Disqus评论区域可能比帖子和页面区域的其余部分显得更宽。要解决此问题,您需要确定主题中内容区域的宽度,然后将此CSS添加到主题或子主题的样式表中。
#disqus_thread { margin: 0 auto; max-width: 604px; }
此CSS将注释区域的最大宽度设置为604px并将其居中显示在屏幕上。您的主题可能有不同的宽度,因此您必须相应地调整它以满足您的需求。
我们希望本文能帮助您在WordPress中添加Disqus评论系统。如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程,或者加入我们的Twitter和Google+。