如何添加NoFollow复选框以在WordPress中插入链接部分
最近我们的一位用户要求我们在WordPress帖子中添加nofollow链接。不幸的是,虽然WordPress默认允许您在新窗口中打开链接,但它不允许您轻松添加rel =“nofollow”。到目前为止,您可以选择自动nofollow所有外部链接,也可以通过编辑HTML手动将nofollow标记添加到每个链接。在本文中,我们将向您展示如何在WordPress中的插入链接部分添加nofollow复选框。这将允许您在撰写帖子时轻松地删除链接。
为什么将rel = Nofollow添加到外部链接?
在SEO方面,每次链接到任何页面是否它在您自己的网站或外部网站上,您正在将SEO点转移到该页面。这些SEO点通常被称为链接汁。这就是为什么大多数SEO专家建议您链接到您自己的旧帖子(使内部链接习惯)。
现在,如果您撰写的帖子既包含指向您网站的内部链接,也包含指向其他网站的外部链接,那么您可能希望获得内部帖子的最大链接。您可以通过向外部链接添加 nofollow 属性来执行此操作。Nofollow属性指示搜索引擎不将任何链接汁从您的站点传输到外部站点。这是将rel = nofollow属性添加到链接的方式。
<a href="http://www.example.com" rel="nofollow">Example Link</a>
现在,如果您使用可视编辑器并通过单击链接按钮添加链接,则需要切换到文本编辑器以将此属性添加到外部链接。如果您在帖子中有多个外部链接,这可能会非常烦人。让我们轻松一点。
添加NoFollow复选框以插入链接弹出窗口
您需要做的第一件事是安装并激活Title和Nofollow For Links插件。它开箱即用,没有您可以配置的设置。
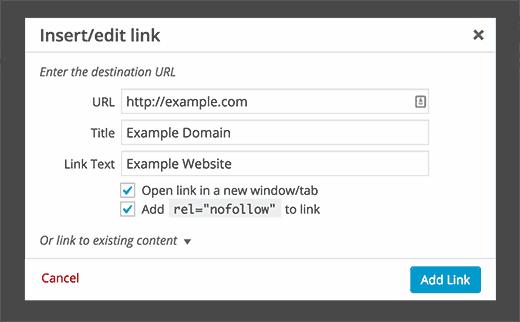
只需转到发布编辑屏幕,单击创建链接按钮,您将在新窗口/选项卡复选框中的 Open链接下方看到一个nofollow复选框。
现在,您可以在撰写帖子时将rel = nofollow添加到任何链接。大多数博主在添加外部链接时会在新窗口/标签复选框中检查 Open链接,因此此复选框位置方便,使您可以轻松添加rel = nofollow到外部链接。
最近我们的一位用户要求我们在WordPress帖子中添加nofollow链接。不幸的是,虽然WordPress默认允许您在新窗口中打开链接,但它不允许您轻松添加rel =“nofollow”。到目前为止,您可以选择自动nofollow所有外部链接,也可以通过编辑HTML手动将nofollow标记添加到每个链接。在本文中,我们将向您展示如何在WordPress中的插入链接部分添加nofollow复选框。这将允许您在撰写帖子时轻松地删除链接。
为什么将rel = Nofollow添加到外部链接?
在SEO方面,每次链接到任何页面是否它在您自己的网站或外部网站上,您正在将SEO点转移到该页面。这些SEO点通常被称为链接汁。这就是为什么大多数SEO专家建议您链接到您自己的旧帖子(使内部链接习惯)。
现在,如果您撰写的帖子既包含指向您网站的内部链接,也包含指向其他网站的外部链接,那么您可能希望获得内部帖子的最大链接。您可以通过向外部链接添加 nofollow 属性来执行此操作。Nofollow属性指示搜索引擎不将任何链接汁从您的站点传输到外部站点。这是将rel = nofollow属性添加到链接的方式。
<a href="http://www.example.com" rel="nofollow">Example Link</a>
现在,如果您使用可视编辑器并通过单击链接按钮添加链接,则需要切换到文本编辑器以将此属性添加到外部链接。如果您在帖子中有多个外部链接,这可能会非常烦人。让我们轻松一点。
添加NoFollow复选框以插入链接弹出窗口
您需要做的第一件事是安装并激活Title和Nofollow For Links插件。它开箱即用,没有您可以配置的设置。
只需转到发布编辑屏幕,单击创建链接按钮,您将在新窗口/选项卡复选框中的 Open链接下方看到一个nofollow复选框。
现在,您可以在撰写帖子时将rel = nofollow添加到任何链接。大多数博主在添加外部链接时会在新窗口/标签复选框中检查 Open链接,因此此复选框位置方便,使您可以轻松添加rel = nofollow到外部链接。