如何使用FitVids在WordPress中响应您的视频
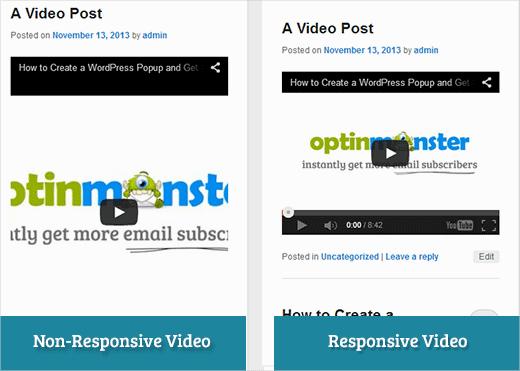
当您在WordPress中嵌入视频时,默认情况下这些视频没有响应。随着响应式WordPress主题的兴起,在较小屏幕上访问您网站的用户将看到拉伸且不成比例的视频容器。在本文中,我们将向您展示如何使用FitVids在WordPress中使您的视频响应。
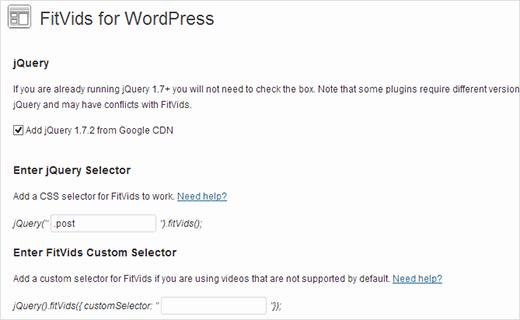
FitVids是一个jQuery插件,可让您使视频嵌入响应。如果你想在你的WordPress网站上使用它,那么你需要做的就是安装并激活FitVids for WordPress插件。激活后,您需要转到外观»FitVids 并输入一个CSS选择器类。WordPress自动添加。将 class发布到文章中,因此您可以使用它。
这就是全部,保存您的更改并预览您的网站。您需要重新调整浏览器屏幕大小以查看相应调整自己的视频。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
手动添加FitVids以使您的视频在WordPress中响应
如果您不想安装FitVids forWordPress插件,然后你可以手动添加FitVids jQuery插件。您需要做的第一件事是下载并提取FitVids jQuery插件到您的计算机。现在,您需要将提取的 FitVids.js-master 文件夹上传到主题的js目录中。
您需要使用Filezilla等FTP客户端连接到您的网站并打开主题目录。您的WordPress主题可能没有js文件夹。如果不存在,则需要创建一个,然后从计算机上传FitVids.js-master文件夹。
在js文件夹中,您需要创建一个新文件并将其命名为 FitVids.js 。编辑此文件并将此代码粘贴到其中。
(function($) { $(document).ready(function(){ // Target your .container, .wrapper, .post, etc. $(".post").fitVids(); }); })(jQuery);
上面的代码告诉FitVids寻找。post CSS选择器类。现在您已准备好FitVids,现在是时候在WordPress主题中正确添加javascripts了。
简单地说,将以下代码复制并粘贴到主题的 functions.php 文件中:
wp_enqueue_script("fitvids", get_template_directory_uri() . "/js/FitVids.js-master/jquery.fitvids.js", array("jquery"), "", TRUE); wp_enqueue_script("fitvids-xtra", get_template_directory_uri() . "/js/FitVids.js", array(), "", TRUE);
一旦完成,就完成了。您已成功使WordPress视频响应。
我们希望您发现本文有用。如有反馈和问题,请随时在下面发表评论或在Twitter和Google+上加入我们。
当您在WordPress中嵌入视频时,默认情况下这些视频没有响应。随着响应式WordPress主题的兴起,在较小屏幕上访问您网站的用户将看到拉伸且不成比例的视频容器。在本文中,我们将向您展示如何使用FitVids在WordPress中使您的视频响应。
FitVids是一个jQuery插件,可让您使视频嵌入响应。如果你想在你的WordPress网站上使用它,那么你需要做的就是安装并激活FitVids for WordPress插件。激活后,您需要转到外观»FitVids 并输入一个CSS选择器类。WordPress自动添加。将 class发布到文章中,因此您可以使用它。
这就是全部,保存您的更改并预览您的网站。您需要重新调整浏览器屏幕大小以查看相应调整自己的视频。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
手动添加FitVids以使您的视频在WordPress中响应
如果您不想安装FitVids forWordPress插件,然后你可以手动添加FitVids jQuery插件。您需要做的第一件事是下载并提取FitVids jQuery插件到您的计算机。现在,您需要将提取的 FitVids.js-master 文件夹上传到主题的js目录中。
您需要使用Filezilla等FTP客户端连接到您的网站并打开主题目录。您的WordPress主题可能没有js文件夹。如果不存在,则需要创建一个,然后从计算机上传FitVids.js-master文件夹。
在js文件夹中,您需要创建一个新文件并将其命名为 FitVids.js 。编辑此文件并将此代码粘贴到其中。
(function($) { $(document).ready(function(){ // Target your .container, .wrapper, .post, etc. $(".post").fitVids(); }); })(jQuery);
上面的代码告诉FitVids寻找。post CSS选择器类。现在您已准备好FitVids,现在是时候在WordPress主题中正确添加javascripts了。
简单地说,将以下代码复制并粘贴到主题的 functions.php 文件中:
wp_enqueue_script("fitvids", get_template_directory_uri() . "/js/FitVids.js-master/jquery.fitvids.js", array("jquery"), "", TRUE); wp_enqueue_script("fitvids-xtra", get_template_directory_uri() . "/js/FitVids.js", array(), "", TRUE);
一旦完成,就完成了。您已成功使WordPress视频响应。
我们希望您发现本文有用。如有反馈和问题,请随时在下面发表评论或在Twitter和Google+上加入我们。