如何使用Visual Editor在WordPress中创建小部件
WordPress小部件使初学者更容易。之前,我们向您展示了如何制作自己的自定义WordPress小部件,以及如何使文本小部件变得丰富多彩和有趣。我们还展示了如何在帖子或页面内容中添加小部件。但是,从未编写HTML标记的初级用户可能无法在纯文本小部件中添加任何图像或链接(非常基本的要点)。在本文中,我们将向您展示如何使用可视化编辑器在WordPress中创建小部件。
WordPress附带了一个文本小部件,可用于添加文本和HTML。它只有一个文本框,如果你想添加图像,链接或列表,那么你将不得不编写HTML代码。问题是大多数初学者不知道如何编写HTML和CSS代码。因此,我们的目标是找到一个解决方案,允许用户在WYSIWYG(所见即所得)的可视化编辑器中创建小部件。
您需要做的第一件事是安装并激活WYSIWYG Widgets插件。安装后,插件会在WordPress管理侧栏中添加一个名为Widget Blocks的新菜单项。转到窗口小部件块»添加新的以创建新的窗口小部件块。
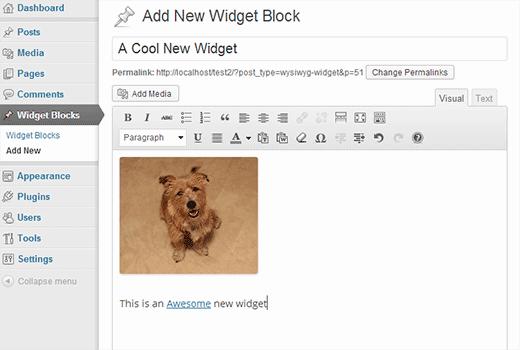
窗口小部件块是自定义的帖子类型,因此在添加新的窗口小部件块时,您将使用用于创建帖子和页面的相同可视编辑器。您可以充分利用可视化编辑器,并在可视化帖子编辑器中添加所需的链接,图像,列表或任何内容。完成后,发布您的小部件块。
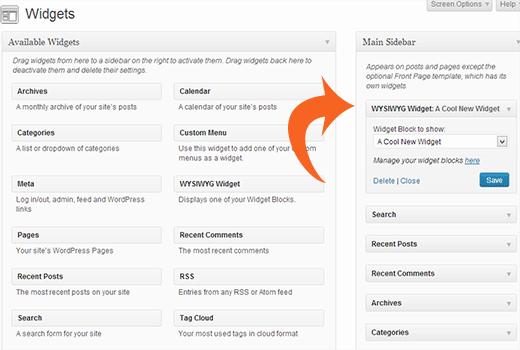
现在转到外观»小部件并将WYSIWYG Widget拖放到侧边栏。在窗口小部件块下单击以显示下拉列表,然后选择您之前创建的窗口小部件块。保存更改并预览您的网站。
WordPress小部件使初学者更容易。之前,我们向您展示了如何制作自己的自定义WordPress小部件,以及如何使文本小部件变得丰富多彩和有趣。我们还展示了如何在帖子或页面内容中添加小部件。但是,从未编写HTML标记的初级用户可能无法在纯文本小部件中添加任何图像或链接(非常基本的要点)。在本文中,我们将向您展示如何使用可视化编辑器在WordPress中创建小部件。
WordPress附带了一个文本小部件,可用于添加文本和HTML。它只有一个文本框,如果你想添加图像,链接或列表,那么你将不得不编写HTML代码。问题是大多数初学者不知道如何编写HTML和CSS代码。因此,我们的目标是找到一个解决方案,允许用户在WYSIWYG(所见即所得)的可视化编辑器中创建小部件。
您需要做的第一件事是安装并激活WYSIWYG Widgets插件。安装后,插件会在WordPress管理侧栏中添加一个名为Widget Blocks的新菜单项。转到窗口小部件块»添加新的以创建新的窗口小部件块。
窗口小部件块是自定义的帖子类型,因此在添加新的窗口小部件块时,您将使用用于创建帖子和页面的相同可视编辑器。您可以充分利用可视化编辑器,并在可视化帖子编辑器中添加所需的链接,图像,列表或任何内容。完成后,发布您的小部件块。
现在转到外观»小部件并将WYSIWYG Widget拖放到侧边栏。在窗口小部件块下单击以显示下拉列表,然后选择您之前创建的窗口小部件块。保存更改并预览您的网站。