如何在帖子和页面内容中添加WordPress小部件
小部件使用户可以轻松地将项目拖放到他们的WordPress网站中。即使您可以扩展默认WordPress小部件的功能,它们仍然仅限于主题中的小部件就绪区域,例如侧边栏和页脚。如果您可以在帖子或页面内容中添加小部件而不编写一行代码,那会不会很好?好吧,在本文中,我们将向您展示如何在帖子和页面中添加WordPress小部件。
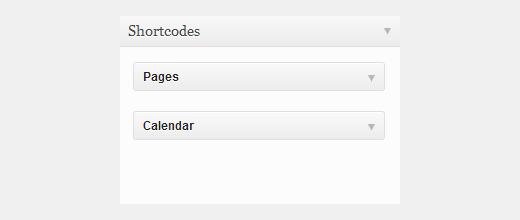
您需要做的第一件事是安装和激活任何小部件的amr短代码。激活插件后,转到外观»窗口小部件。接下来,将要在帖子或页面中显示的小部件拖放到Shortcodes侧边栏中。
现在,这些小部件已准备好添加到您的内容中。转到帖子或页面编辑屏幕,并将以下短代码粘贴到您的内容中:[do_widget widgetname]。例如:
[do_widget calendar]
[do_widget pages]
如果窗口小部件名称中有空格,那么您需要在引号中添加窗口小部件名称,如下所示:
[do_widget“recent posts”]
就是这样。现在,您可以在帖子和页面内容中添加WordPress小部件。如果您想为您的小部件添加更多样式,那么您可能想查看我们的文章,了解如何使WordPress小部件变得丰富多彩而且不那么无聊。大多数小部件都有标题,但如果您不想显示它们,请使用本教程了解如何隐藏小部件标题。
疑难解答
如果小部件未显示在您的内容中,那么你需要在短代码中使用小部件ID。首先,确保在短代码侧栏中添加了正确的小部件,并在帖子或页面中添加了小部件名称的短代码。发布该帖子/页面并在新的浏览器窗口中打开它。在页面URL的末尾添加以下字符串,如下所示:
http://www.example.com/page-title/?do_widget_debug
它将显示包含小部件ID的调试信息。在 Shortcodes Sidebar 下查找widget ID。
小部件使用户可以轻松地将项目拖放到他们的WordPress网站中。即使您可以扩展默认WordPress小部件的功能,它们仍然仅限于主题中的小部件就绪区域,例如侧边栏和页脚。如果您可以在帖子或页面内容中添加小部件而不编写一行代码,那会不会很好?好吧,在本文中,我们将向您展示如何在帖子和页面中添加WordPress小部件。
您需要做的第一件事是安装和激活任何小部件的amr短代码。激活插件后,转到外观»窗口小部件。接下来,将要在帖子或页面中显示的小部件拖放到Shortcodes侧边栏中。
现在,这些小部件已准备好添加到您的内容中。转到帖子或页面编辑屏幕,并将以下短代码粘贴到您的内容中:[do_widget widgetname]。例如:
[do_widget calendar]
[do_widget pages]
如果窗口小部件名称中有空格,那么您需要在引号中添加窗口小部件名称,如下所示:
[do_widget“recent posts”]
就是这样。现在,您可以在帖子和页面内容中添加WordPress小部件。如果您想为您的小部件添加更多样式,那么您可能想查看我们的文章,了解如何使WordPress小部件变得丰富多彩而且不那么无聊。大多数小部件都有标题,但如果您不想显示它们,请使用本教程了解如何隐藏小部件标题。
疑难解答
如果小部件未显示在您的内容中,那么你需要在短代码中使用小部件ID。首先,确保在短代码侧栏中添加了正确的小部件,并在帖子或页面中添加了小部件名称的短代码。发布该帖子/页面并在新的浏览器窗口中打开它。在页面URL的末尾添加以下字符串,如下所示:
http://www.example.com/page-title/?do_widget_debug
它将显示包含小部件ID的调试信息。在 Shortcodes Sidebar 下查找widget ID。