如何在WordPress中添加多个后缩略图/特色图像
最近我们的一位读者询问是否有办法在WordPress帖子中添加多个帖子缩略图或精选图片。默认情况下,大多数WordPress主题都内置支持特色图像,这使得添加帖子缩略图非常简单。但是,在处理自定义项目时,您可能需要在帖子中添加第二个特色图像。在本文中,我们将向您展示如何在WordPress中添加多个帖子缩略图/特色图像。
您需要做的第一件事是安装并激活Multiple Post Thumbnails插件。激活插件后,您需要在主题的functions.php文件中添加以下代码。只要您正确执行操作,就可以将其添加到文件中的任何位置。阅读我们的指南,了解如何从网上粘贴代码段。
if (class_exists("MultiPostThumbnails")) { new MultiPostThumbnails(array( "label" => "Secondary Image", "id" => "secondary-image", "post_type" => "post" ) ); }
添加后,您现在可以在帖子中添加辅助精选图片。您所要做的就是编辑现有帖子或创建新帖子。您应该在WordPress帖子编辑区域的精选图像框后面看到一个辅助特色图像元框。
即使您可以在WordPress管理员中添加辅助精选图像,它也不会显示在您的网站上配置你的主题。您需要做的就是在您希望显示它的post循环中添加以下代码。这可以在你的single.php(对于单个帖子),archive.php(仅用于存档页面)等。
<?php if (class_exists("MultiPostThumbnails")) : MultiPostThumbnails::the_post_thumbnail(get_post_type(), "secondary-image"); endif; ?>
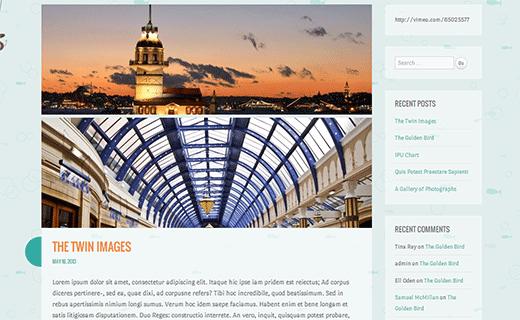
一旦你这样做,你就完成了。您的主题现在已准备好显示多个精选图像。这就是我们测试它时的样子:
您可以重复此过程以根据需要添加任意数量的特色图像。您还可以将支持扩展到其他自定义帖子类型而不仅仅是帖子。
添加新的缩略图大小
如果由于某种原因需要更改次要特色图像的缩略图大小,则可以通过在WordPress中创建其他图像大小来实现。不要忘记重新生成缩略图或新图像大小。在此之后,您可以在多个帖子缩略图代码中调用新的图像大小。例如,如果您创建了名为 secondary-featured-thumbnail 的新图像大小,则应在模板中添加此代码:
<?php if (class_exists("MultiPostThumbnails")) : MultiPostThumbnails::the_post_thumbnail(get_post_type(), "secondary-image", NULL, "secondary-featured-thumbnail"); endif; ?>
我们希望本文帮助您为WordPress主题添加多个精选图像。您可以为此插件考虑哪些用例?你什么时候能看到自己在WordPress中添加多个帖子缩略图?请在下面发表评论告诉我们。
最近我们的一位读者询问是否有办法在WordPress帖子中添加多个帖子缩略图或精选图片。默认情况下,大多数WordPress主题都内置支持特色图像,这使得添加帖子缩略图非常简单。但是,在处理自定义项目时,您可能需要在帖子中添加第二个特色图像。在本文中,我们将向您展示如何在WordPress中添加多个帖子缩略图/特色图像。
您需要做的第一件事是安装并激活Multiple Post Thumbnails插件。激活插件后,您需要在主题的functions.php文件中添加以下代码。只要您正确执行操作,就可以将其添加到文件中的任何位置。阅读我们的指南,了解如何从网上粘贴代码段。
if (class_exists("MultiPostThumbnails")) { new MultiPostThumbnails(array( "label" => "Secondary Image", "id" => "secondary-image", "post_type" => "post" ) ); }
添加后,您现在可以在帖子中添加辅助精选图片。您所要做的就是编辑现有帖子或创建新帖子。您应该在WordPress帖子编辑区域的精选图像框后面看到一个辅助特色图像元框。
即使您可以在WordPress管理员中添加辅助精选图像,它也不会显示在您的网站上配置你的主题。您需要做的就是在您希望显示它的post循环中添加以下代码。这可以在你的single.php(对于单个帖子),archive.php(仅用于存档页面)等。
<?php if (class_exists("MultiPostThumbnails")) : MultiPostThumbnails::the_post_thumbnail(get_post_type(), "secondary-image"); endif; ?>
一旦你这样做,你就完成了。您的主题现在已准备好显示多个精选图像。这就是我们测试它时的样子:
您可以重复此过程以根据需要添加任意数量的特色图像。您还可以将支持扩展到其他自定义帖子类型而不仅仅是帖子。
添加新的缩略图大小
如果由于某种原因需要更改次要特色图像的缩略图大小,则可以通过在WordPress中创建其他图像大小来实现。不要忘记重新生成缩略图或新图像大小。在此之后,您可以在多个帖子缩略图代码中调用新的图像大小。例如,如果您创建了名为 secondary-featured-thumbnail 的新图像大小,则应在模板中添加此代码:
<?php if (class_exists("MultiPostThumbnails")) : MultiPostThumbnails::the_post_thumbnail(get_post_type(), "secondary-image", NULL, "secondary-featured-thumbnail"); endif; ?>
我们希望本文帮助您为WordPress主题添加多个精选图像。您可以为此插件考虑哪些用例?你什么时候能看到自己在WordPress中添加多个帖子缩略图?请在下面发表评论告诉我们。