如何使用WordPress Media Tagger在WordPress中标记图像
WordPress具有出色的媒体上传和图像处理功能。但是,如果您正在运行摄影博客或主要内容是图像格式,那么您会注意到WordPress没有适当的系统来排序图像和其他媒体文件。它还缺少一个很好的搜索功能,可以让用户搜索网站上的图像。在本文中,我们将向您展示如何使用WordPress Media Tagger在WordPress中标记图像。使用2012年最佳WordPress摄影主题之一,您可以创建精彩的摄影网站。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活WP MediaTagger插件。激活插件后,转到 Settings»Media Tagger 以对图像进行排序并配置插件选项。
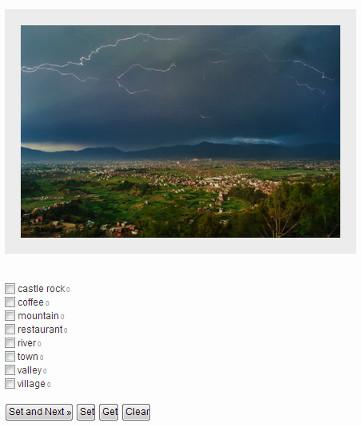
WP Media Tagger是WordPress图像标记器插件的继承者。它适用于您现有的帖子标签,因此如果您尚未创建任何标签,则插件会要求您首先创建标签列表。转到帖子»标签添加要用于媒体库中图像的标签。如果您已经为帖子使用了标签,那么WP Media Tagger设置页面将在每个图像文件下方显示标签。选择要使用的标签,然后按“设置”和“下一步”按钮。
在分页图像后,您需要准备一个搜索页面。在WordPress中创建一个新页面(你可以给它任何你认为合适的标题)。您只需将此短代码粘贴到页面中并发布即可。
[mediatagger]
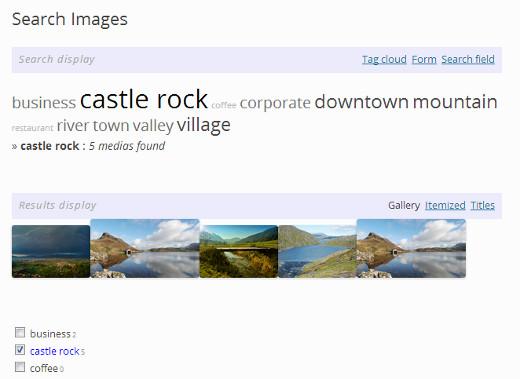
这就是您的搜索页面的样子:
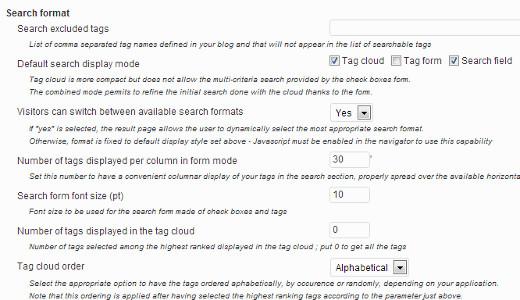
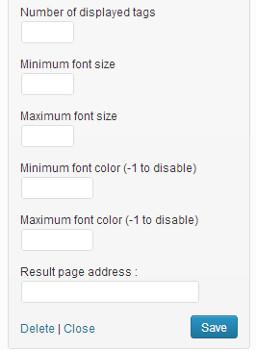
有许多选项可供您配置以控制Media Tagger Search的行为。要配置这些选项,请转到插件设置页面并查找 Search Formats 在媒体标记选项下。您可以选择是否需要标签云,搜索表单或带复选框的标签列表。您还可以允许或禁止用户在搜索格式之间切换。您还可以在此处选择图像框架颜色,标签云文本颜色和其他样式设置。
在同一设置页面上,您还可以允许WP Media Tagger使用类别而不是标签,或同时使用两者。
WP Media Tagger插件还附带了媒体标签云小部件。如果你转到外观»小部件,那么你会看到 Media Tagger 小部件。将小部件拖放到侧边栏。您必须提供指向您为图像搜索结果创建的页面的链接。这是我们之前使用短代码 [mediatagger] 创建的页面。
WordPress具有出色的媒体上传和图像处理功能。但是,如果您正在运行摄影博客或主要内容是图像格式,那么您会注意到WordPress没有适当的系统来排序图像和其他媒体文件。它还缺少一个很好的搜索功能,可以让用户搜索网站上的图像。在本文中,我们将向您展示如何使用WordPress Media Tagger在WordPress中标记图像。使用2012年最佳WordPress摄影主题之一,您可以创建精彩的摄影网站。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活WP MediaTagger插件。激活插件后,转到 Settings»Media Tagger 以对图像进行排序并配置插件选项。
WP Media Tagger是WordPress图像标记器插件的继承者。它适用于您现有的帖子标签,因此如果您尚未创建任何标签,则插件会要求您首先创建标签列表。转到帖子»标签添加要用于媒体库中图像的标签。如果您已经为帖子使用了标签,那么WP Media Tagger设置页面将在每个图像文件下方显示标签。选择要使用的标签,然后按“设置”和“下一步”按钮。
在分页图像后,您需要准备一个搜索页面。在WordPress中创建一个新页面(你可以给它任何你认为合适的标题)。您只需将此短代码粘贴到页面中并发布即可。
[mediatagger]
这就是您的搜索页面的样子:
有许多选项可供您配置以控制Media Tagger Search的行为。要配置这些选项,请转到插件设置页面并查找 Search Formats 在媒体标记选项下。您可以选择是否需要标签云,搜索表单或带复选框的标签列表。您还可以允许或禁止用户在搜索格式之间切换。您还可以在此处选择图像框架颜色,标签云文本颜色和其他样式设置。
在同一设置页面上,您还可以允许WP Media Tagger使用类别而不是标签,或同时使用两者。
WP Media Tagger插件还附带了媒体标签云小部件。如果你转到外观»小部件,那么你会看到 Media Tagger 小部件。将小部件拖放到侧边栏。您必须提供指向您为图像搜索结果创建的页面的链接。这是我们之前使用短代码 [mediatagger] 创建的页面。