如何在WordPress中添加链接到窗口小部件标题
大多数WordPress小部件都带有为每个小部件设置标题的选项。窗口小部件标题用作侧边栏或其他窗口小部件区域中窗口小部件的标题。最近,我们向您展示了如何在WordPress中隐藏小部件标题。在该帖子的评论中,我们的一位用户向我们询问了他们如何添加指向窗口小部件标题的链接以使其可点击。例如,您可能只有一个小部件区域来显示Google+“添加到圈子”小部件,并且您希望将标题为“在Google+上添加我们”作为指向您Google+信息页的链接。在本文中,我们将向您展示如何在WordPress中添加小部件标题的链接。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
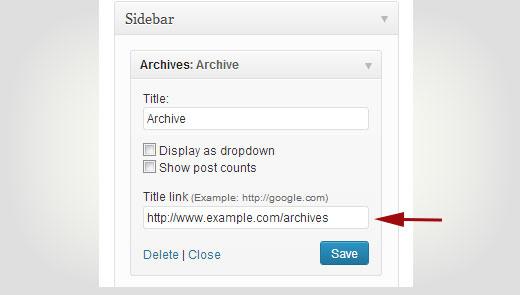
您需要做的第一件事是安装并激活Widget Title Links插件。激活后,此插件会在所有WordPress小部件中添加标题链接字段。
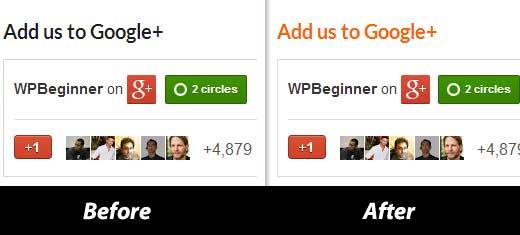
只需添加窗口小部件的标题,然后在标题链接中添加URL 领域。保存设置并预览您的网站。您会注意到您的Widget标题现在已链接到您提供的URL。此方法允许您创建可单击的小部件标题。这是预览:
大多数WordPress小部件都带有为每个小部件设置标题的选项。窗口小部件标题用作侧边栏或其他窗口小部件区域中窗口小部件的标题。最近,我们向您展示了如何在WordPress中隐藏小部件标题。在该帖子的评论中,我们的一位用户向我们询问了他们如何添加指向窗口小部件标题的链接以使其可点击。例如,您可能只有一个小部件区域来显示Google+“添加到圈子”小部件,并且您希望将标题为“在Google+上添加我们”作为指向您Google+信息页的链接。在本文中,我们将向您展示如何在WordPress中添加小部件标题的链接。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
您需要做的第一件事是安装并激活Widget Title Links插件。激活后,此插件会在所有WordPress小部件中添加标题链接字段。
只需添加窗口小部件的标题,然后在标题链接中添加URL 领域。保存设置并预览您的网站。您会注意到您的Widget标题现在已链接到您提供的URL。此方法允许您创建可单击的小部件标题。这是预览: